Product Design for Cyber Security Education
Product Design | Trend Micro

Overview
The product design for Phish Insight includes user studies, problem definition, design, and validation. Users can create simulations or training sessions through our product, helping company employees understand security knowledge.
My Role
🎨 Product designer
Team
We had two design teams separated by product: 1Product Designer, 1Product Owner, and Developers.
Users
IT or Infosec professionals in corporations.
Design Process
These are what we do as a product designer in the team.

1. User study & Defining problem
Here is what we do to define the problem and make decisions.
- Redefine persona
Based on data and user behavior, we segmented users into two types. Initially, we assumed users would utilize all our services, but findings showed most users stick to one service, leading to persona redefinition.


- Run satisfaction survey
We used the hotjar survey to collect the user feedback. First, it’s about the satisfaction, then allow the user to share more with us. So we can understand if the feature is really good enough to help users.

- User interview
With the pre-designed questions, we interviewed internal and external users to understand the user journey and the obstacle they met. This can help us empathize with the users, not just see the skin of the problem. - Data analysis
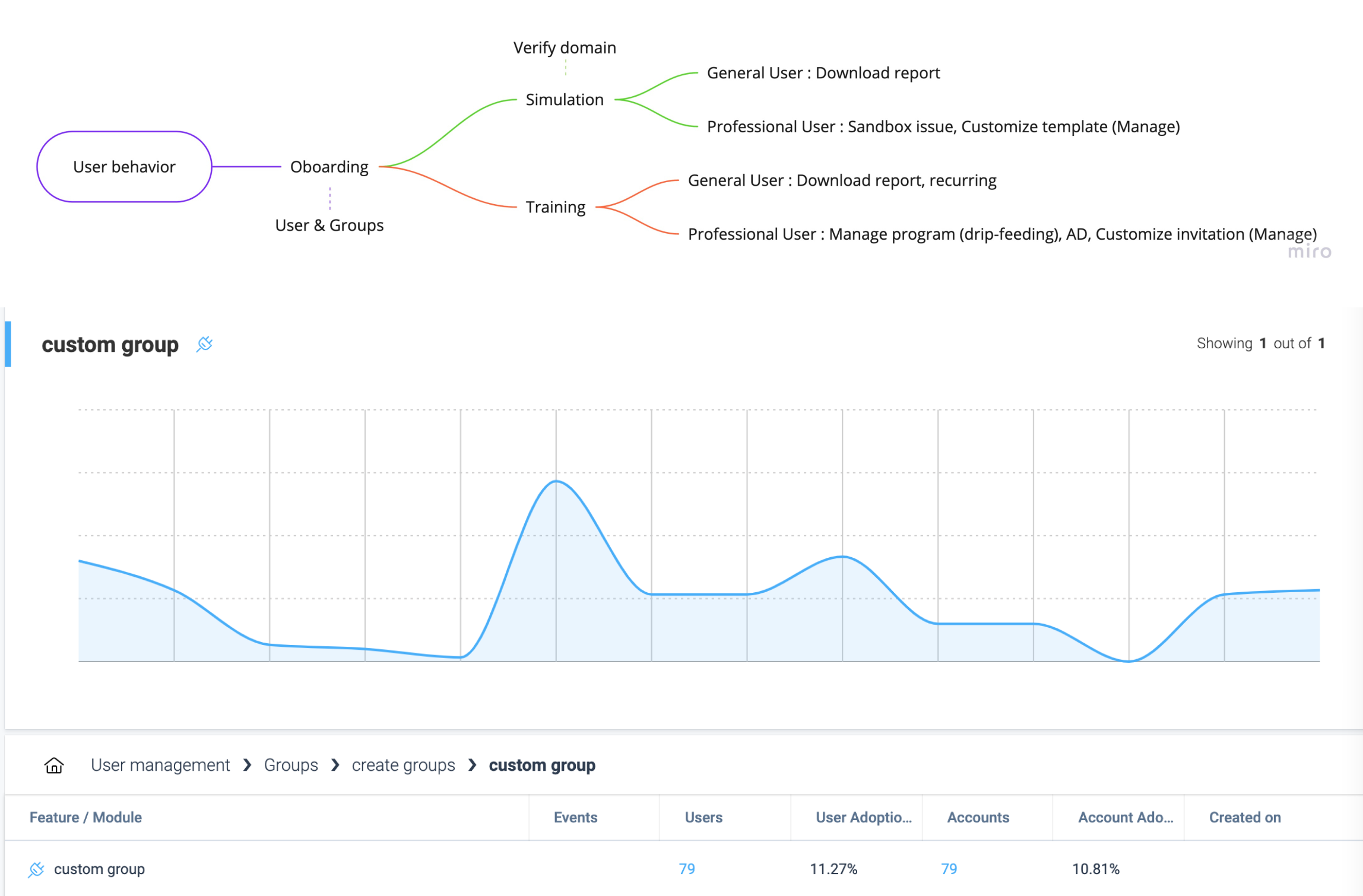
Through the screen recording, we can find the pattern of users and understand the problem they met. The other way is using a tracking tool to check if the funnel or numbers can meet the matrix we set.

- Journey map
Defining the journey can help us find the opportunity of design, then deliver the solution to next phase.

2. Design
- Design system
Read more →
- User flow

- Lofi Prototype
We try to validate with client with the concepts before go to details, making sure the solution is helpful.

- Mockup & Prototype
We use Figma as the main design tool. For each feature, we will show the UI flow on the canvas to help communicate.
The prototype helps us test the usability in an early stage.

.png)
3. Validation
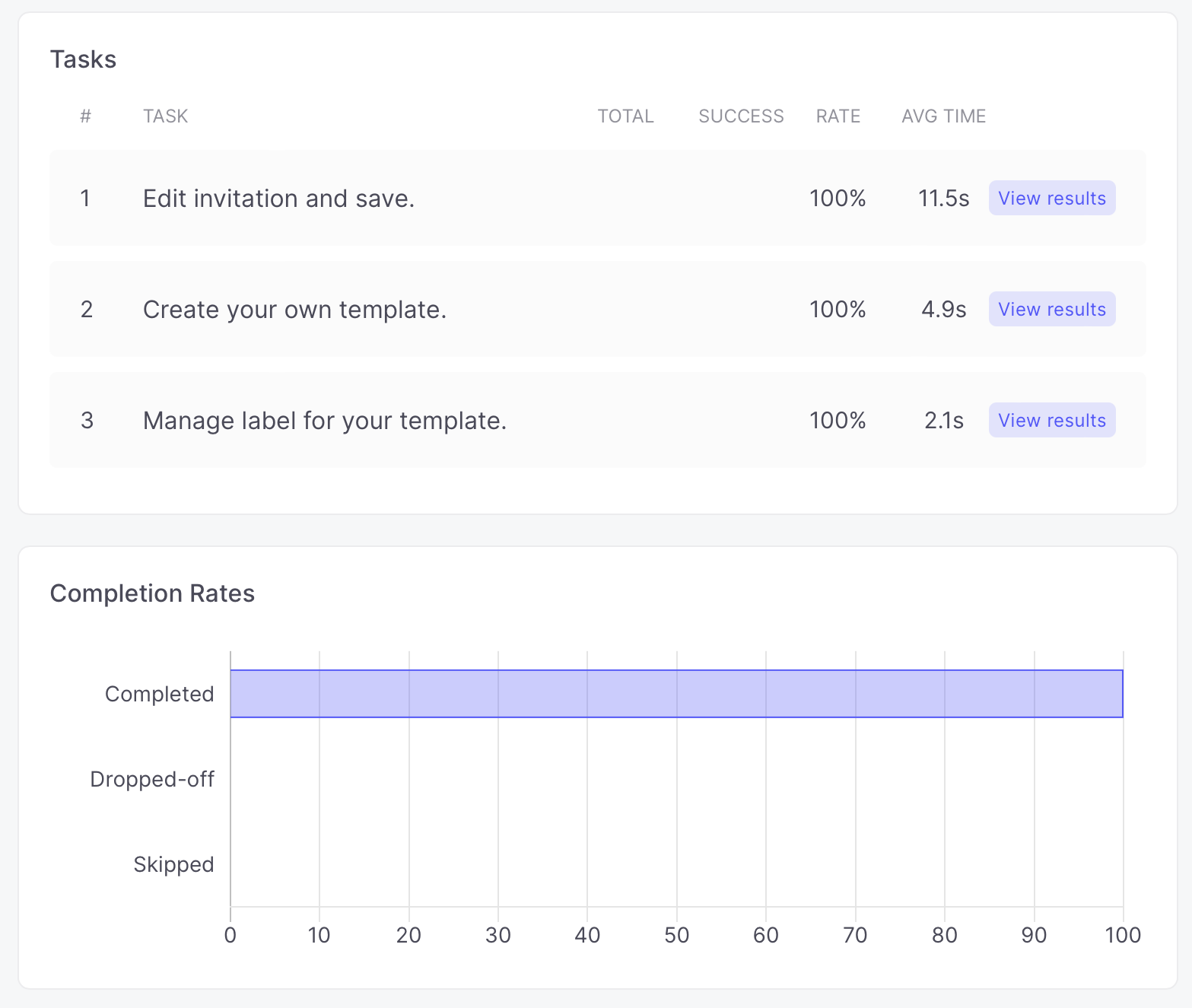
- Usability test of prototype
We invite internal users through a prototype test platform to check if they can complete the task smoothly. This can help us make sure there is no obstacle for users before release.

- User interview
During the interview, it’s a chance for us to show the design idea to the user and see how they react.
Here is the indication while we observe from the interview.
1. How do users feel about the current feature now?
2. When would they use it?
3. Can the user understand how the new function works? How do they feel about it? - Feature adoption rate
Check through the monitoring tools to see if the new design can meet the matrix and goals.
For example, we discovered the adoption rate of AD synchronization didn’t meet the expectation. This discovery leads us back to the defining problem steps.

Leanrings
Product design is iterative. Continuous improvement based on validation is essential. As a product designer, it's crucial to maintain an open mind, apply design thinking, use various design methods, and define problems to deliver solutions.

Wanna learn about this project?
Please contact me if you want to learn more for recruiting.
email me

Next design system
